Blank Multimedia - Framer Website Development
Framer Development
Product Design
01

Project Information
1. Project Overview
For Blank, I created a visually engaging and fully functional website using Framer. The primary focus was to build an events page with a horizontal scroll feature that makes browsing past and upcoming events simple and enjoyable. I ensured the entire site reflected a modern, clean, and accessible design while staying aligned with Blank’s vision.

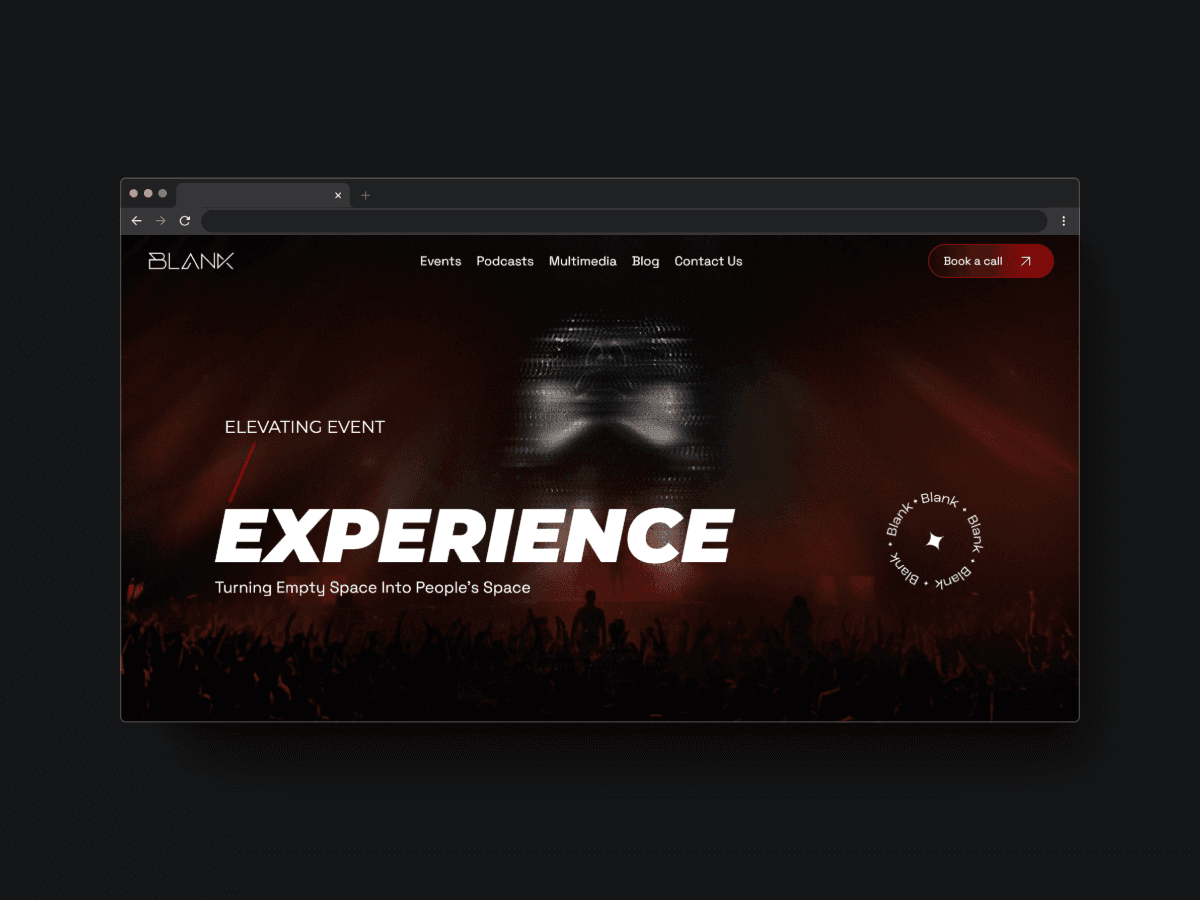
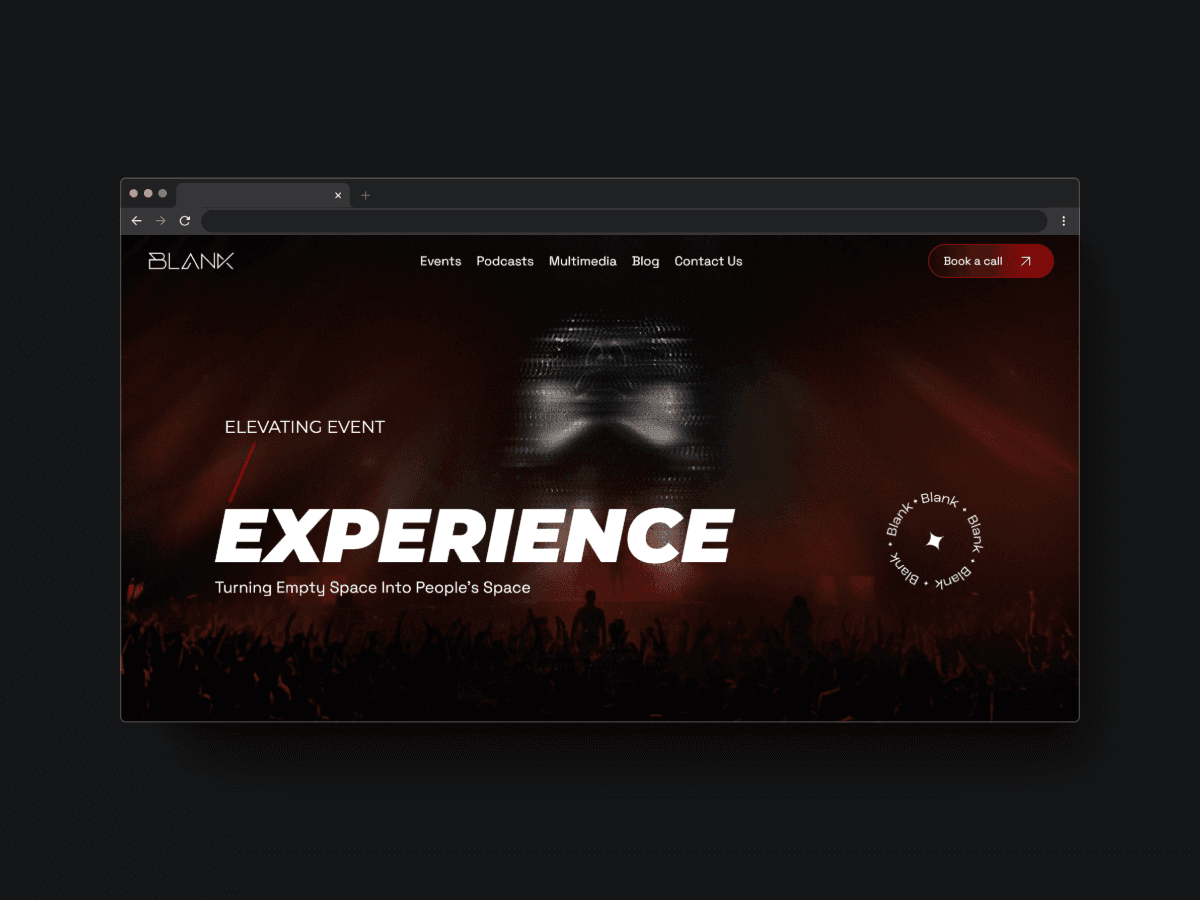
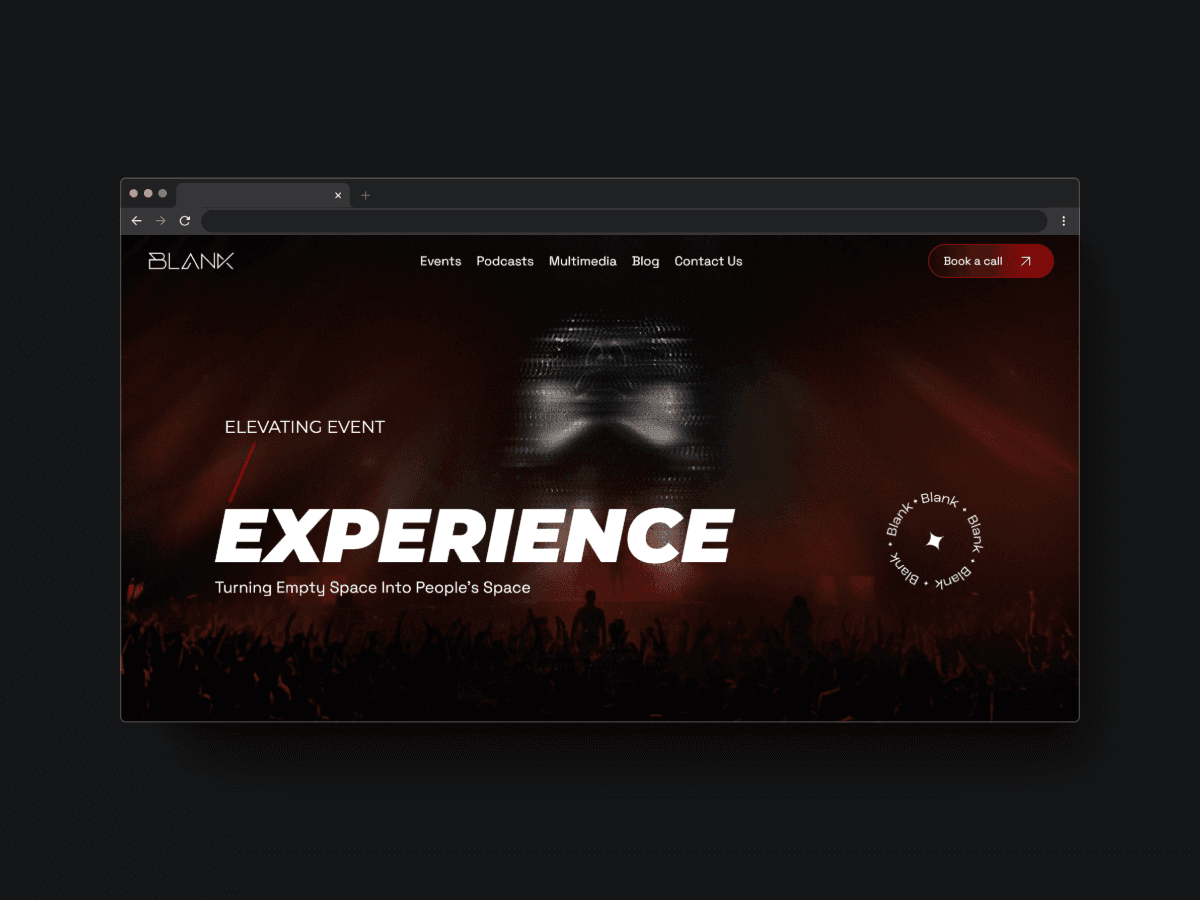
Blank Home Page
2. The Challenge
Problem:
Blank needed a website that stood out with a unique design and allowed users to interact with content in an intuitive way. They wanted a fresh layout to showcase their events effectively while making the site easy to manage for their team.
Solution:
I implemented a sleek horizontal scrolling feature for the events page, ensuring smooth navigation and a unique user experience. I also integrated a Content Management System (CMS) so Blank could easily update events, blogs, and case studies without technical assistance. The final design was responsive, visually appealing, and functional across all devices.

Horizontal Scroll Section
3. Crafting the Experience
The website was entirely built in Framer, where I brought the design to life through careful implementation and custom enhancements. The process included:
Horizontal Scroll Implementation: The events page is the highlight of this project. The horizontal scrolling effect makes it simple for users to navigate events while keeping the interaction fluid and fun.
Strong Visual Hierarchy: The layout was designed to direct attention to the most critical sections, like events and blogs, while ensuring the overall design remained clean and user-friendly.
Custom Animations: Smooth transitions and subtle animations make the site feel dynamic and engaging without overwhelming users.
CMS Setup: The integrated CMS lets Blank easily update content such as blogs and case studies, making it convenient for their team to manage the website.
Responsive Design: The site is fully responsive, providing an excellent user experience across desktops, tablets, and phones.

Blog Section
4. Bringing It Together
The end result is a website that not only meets Blank's needs but also sets a high standard for functionality and user engagement. The horizontal scroll and interactive design elements help users connect with the content effortlessly, while the CMS and responsive layout ensure ease of use for both Blank and their audience.
Working on this project allowed me to push the boundaries of user interaction while staying true to the brand's identity.
Services Provided
Framer Development
Horizontal Scroll for Events
Custom Animations & Visual Hierarchy
Here is what client said about the work
Harsh was fantastic to work with! His ability to turn our Figma designs into a seamless Framer website exceeded our expectations. He was proactive, fixing bugs before we even noticed them, and maintained excellent communication throughout the project. The level of attention to detail, technical expertise, and dedication to the final product was truly impressive. Harsh is not just a developer but a partner who genuinely cares about the success of the project. Highly recommend him for any web development needs!

Vishesh Singh
More Thoughts
More Thoughts
Blank Multimedia - Framer Website Development
Framer Development
Product Design
01

1. Project Overview
For Blank, I created a visually engaging and fully functional website using Framer. The primary focus was to build an events page with a horizontal scroll feature that makes browsing past and upcoming events simple and enjoyable. I ensured the entire site reflected a modern, clean, and accessible design while staying aligned with Blank’s vision.

Blank Home Page
2. The Challenge
Problem:
Blank needed a website that stood out with a unique design and allowed users to interact with content in an intuitive way. They wanted a fresh layout to showcase their events effectively while making the site easy to manage for their team.
Solution:
I implemented a sleek horizontal scrolling feature for the events page, ensuring smooth navigation and a unique user experience. I also integrated a Content Management System (CMS) so Blank could easily update events, blogs, and case studies without technical assistance. The final design was responsive, visually appealing, and functional across all devices.

Horizontal Scroll Section
3. Crafting the Experience
The website was entirely built in Framer, where I brought the design to life through careful implementation and custom enhancements. The process included:
Horizontal Scroll Implementation: The events page is the highlight of this project. The horizontal scrolling effect makes it simple for users to navigate events while keeping the interaction fluid and fun.
Strong Visual Hierarchy: The layout was designed to direct attention to the most critical sections, like events and blogs, while ensuring the overall design remained clean and user-friendly.
Custom Animations: Smooth transitions and subtle animations make the site feel dynamic and engaging without overwhelming users.
CMS Setup: The integrated CMS lets Blank easily update content such as blogs and case studies, making it convenient for their team to manage the website.
Responsive Design: The site is fully responsive, providing an excellent user experience across desktops, tablets, and phones.

Blog Section
4. Bringing It Together
The end result is a website that not only meets Blank's needs but also sets a high standard for functionality and user engagement. The horizontal scroll and interactive design elements help users connect with the content effortlessly, while the CMS and responsive layout ensure ease of use for both Blank and their audience.
Working on this project allowed me to push the boundaries of user interaction while staying true to the brand's identity.
Services Provided
Framer Development
I used Framer to build an interactive and responsive website, ensuring a seamless user experience across all devices.
Horizontal Scroll for Events
Created a horizontal scrolling feature on the events page, offering a unique, intuitive navigation for users.
Custom Animations & Visual Hierarchy
Designed custom animations and a clear visual structure to enhance usability while maintaining a clean, modern look.
Here is what client said about the work
Harsh was fantastic to work with! His ability to turn our Figma designs into a seamless Framer website exceeded our expectations. He was proactive, fixing bugs before we even noticed them, and maintained excellent communication throughout the project. The level of attention to detail, technical expertise, and dedication to the final product was truly impressive. Harsh is not just a developer but a partner who genuinely cares about the success of the project. Highly recommend him for any web development needs!

Vishesh Singh
Blank Multimedia - Framer Website Development
Framer Development
Product Design
01

1. Project Overview
For Blank, I created a visually engaging and fully functional website using Framer. The primary focus was to build an events page with a horizontal scroll feature that makes browsing past and upcoming events simple and enjoyable. I ensured the entire site reflected a modern, clean, and accessible design while staying aligned with Blank’s vision.

Blank Home Page
2. The Challenge
Problem:
Blank needed a website that stood out with a unique design and allowed users to interact with content in an intuitive way. They wanted a fresh layout to showcase their events effectively while making the site easy to manage for their team.
Solution:
I implemented a sleek horizontal scrolling feature for the events page, ensuring smooth navigation and a unique user experience. I also integrated a Content Management System (CMS) so Blank could easily update events, blogs, and case studies without technical assistance. The final design was responsive, visually appealing, and functional across all devices.

Horizontal Scroll Section
3. Crafting the Experience
The website was entirely built in Framer, where I brought the design to life through careful implementation and custom enhancements. The process included:
Horizontal Scroll Implementation: The events page is the highlight of this project. The horizontal scrolling effect makes it simple for users to navigate events while keeping the interaction fluid and fun.
Strong Visual Hierarchy: The layout was designed to direct attention to the most critical sections, like events and blogs, while ensuring the overall design remained clean and user-friendly.
Custom Animations: Smooth transitions and subtle animations make the site feel dynamic and engaging without overwhelming users.
CMS Setup: The integrated CMS lets Blank easily update content such as blogs and case studies, making it convenient for their team to manage the website.
Responsive Design: The site is fully responsive, providing an excellent user experience across desktops, tablets, and phones.

Blog Section
4. Bringing It Together
The end result is a website that not only meets Blank's needs but also sets a high standard for functionality and user engagement. The horizontal scroll and interactive design elements help users connect with the content effortlessly, while the CMS and responsive layout ensure ease of use for both Blank and their audience.
Working on this project allowed me to push the boundaries of user interaction while staying true to the brand's identity.
Services Provided
Framer Development
Horizontal Scroll for Events
Custom Animations & Visual Hierarchy
Here is what client said about the work
Harsh was fantastic to work with! His ability to turn our Figma designs into a seamless Framer website exceeded our expectations. He was proactive, fixing bugs before we even noticed them, and maintained excellent communication throughout the project. The level of attention to detail, technical expertise, and dedication to the final product was truly impressive. Harsh is not just a developer but a partner who genuinely cares about the success of the project. Highly recommend him for any web development needs!

Vishesh Singh