LumenLab- Figma to Framer Website Development
Framer Development
Brand Identity
01

Project Information
1. Vision & Approach
Project:
I collaborated with Lumen Lab Agency, a company specializing in AI-driven digital transformation, to develop a dynamic and responsive website. By implementing their Figma designs into Framer, the project aimed to create a seamless digital presence that effectively showcased their expertise, services, and innovative solutions.

Custom coded world clock
Problem:
Lumen Lab faced the challenge of presenting their diverse range of AI-driven services in a way that was both engaging and easy to navigate. Their existing digital presence lacked the interactivity and visual appeal needed to capture attention and communicate their value to potential clients.
Solution:
The website was brought to life through Framer, offering interactive features, smooth animations, and a robust CMS to streamline content management. By transforming the Figma designs into an intuitive and visually compelling website, the final product enabled Lumen Lab to better connect with their audience and drive client engagement.
My Role:
As the Framer Developer, I translated the provided Figma designs into a fully interactive and functional website using Framer. My responsibilities included implementing CMS systems, adding animations, and creating interactive elements to enhance the overall user experience. I focused on ensuring the site was optimized for performance, accessibility, and responsiveness across all devices.

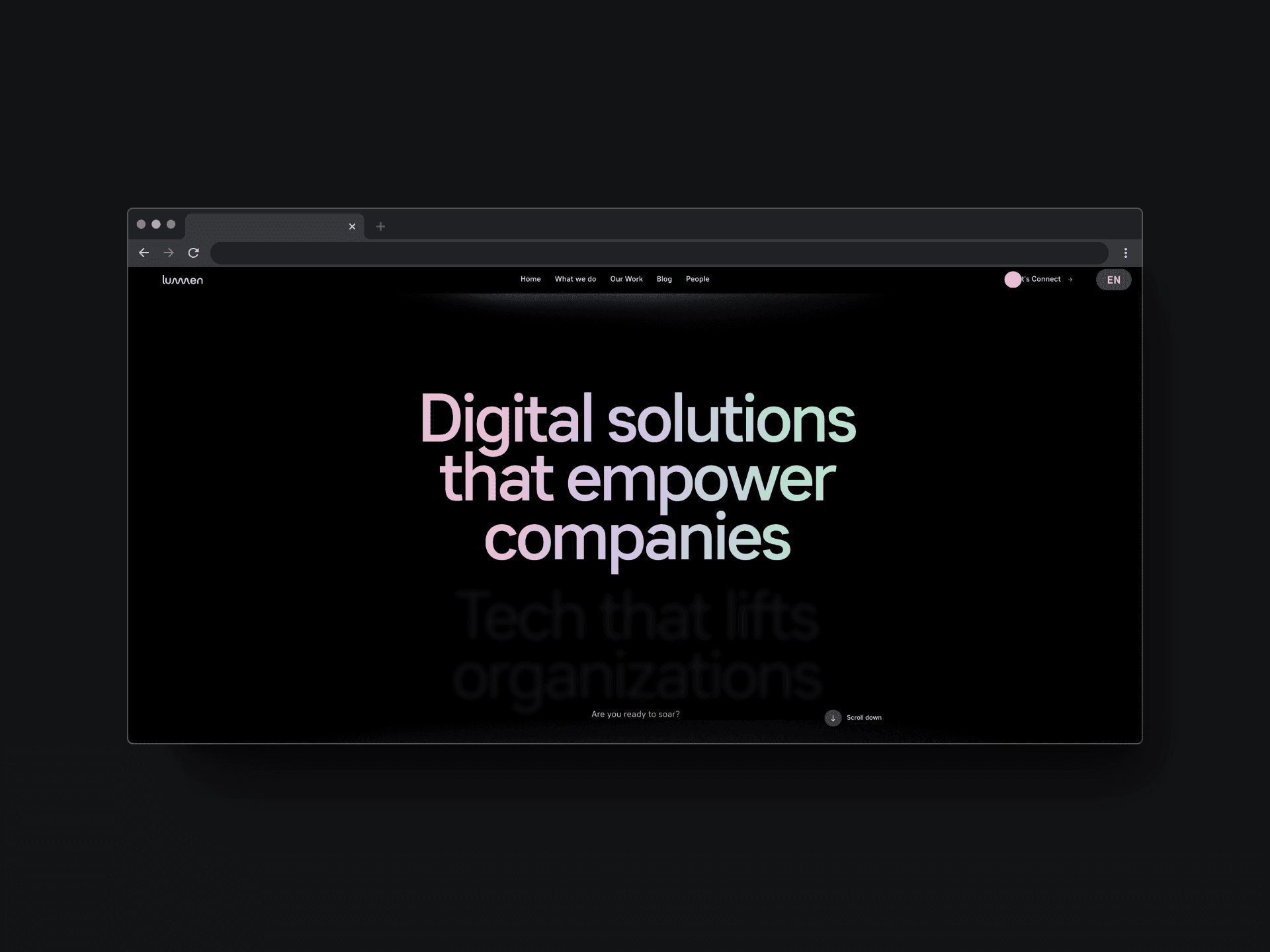
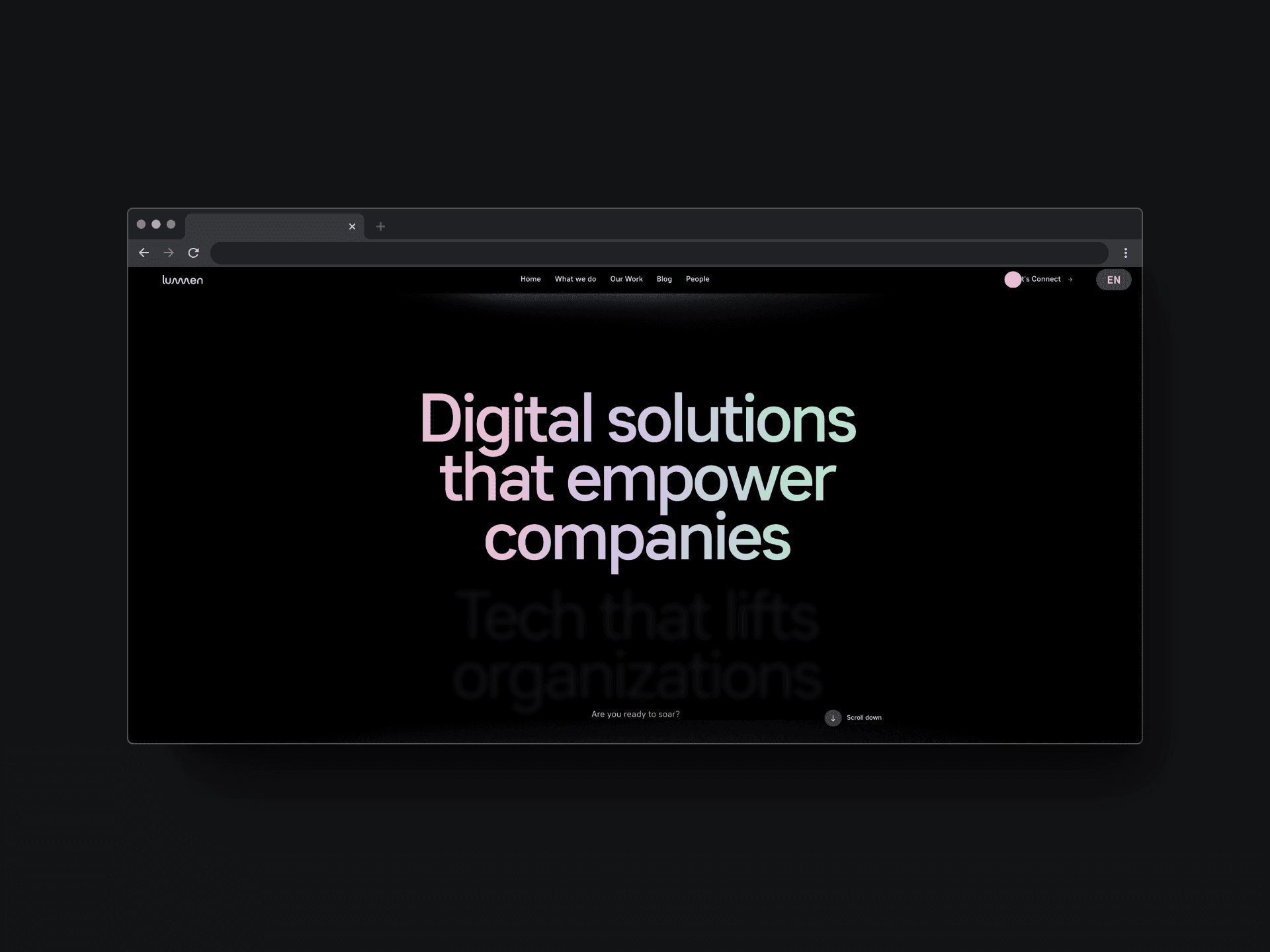
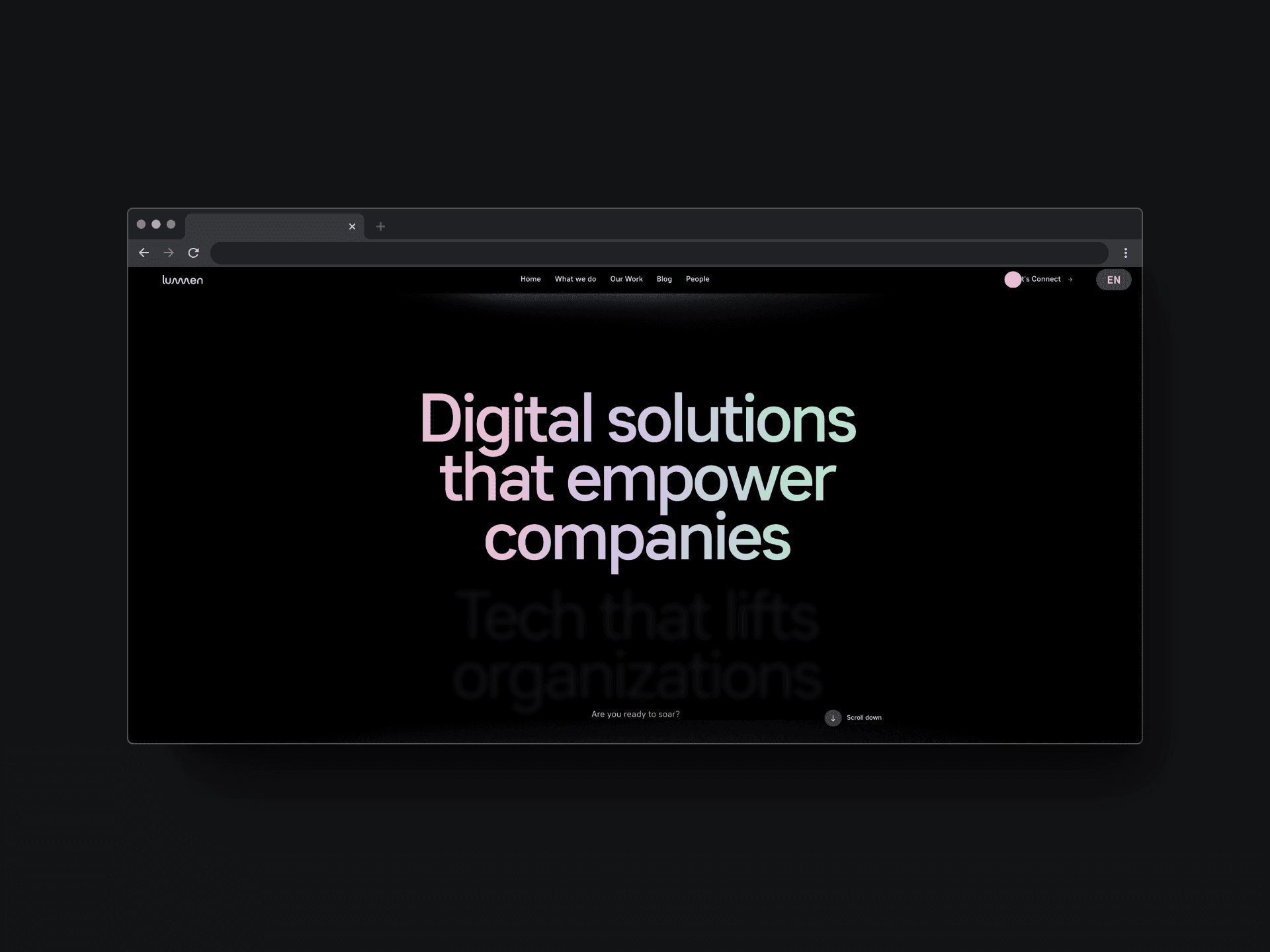
Figma to Framer
Check out the Figma File - Figma Link
2. Building With Purpose
"The development process involved turning static Figma designs into a functional and engaging website that aligned with Lumen Lab’s brand identity and objectives."
Design System Setup:
To maintain consistency throughout the website, I meticulously recreated the design system in Framer. This included setting up typography styles, color schemes, and reusable components to ensure that the visual hierarchy was preserved across all pages. Every design element was tailored to ensure a seamless user experience.
Interactions and User Flow:
Interactive elements were a key focus of this project. I implemented a user-friendly navigation system that allowed smooth scrolling and easy access to essential sections. Clickable elements, hover effects, and interactive carousels were incorporated to guide users through the site intuitively.
Animations and Micro-Interactions:
Animations were added to create a polished and immersive experience. Smooth transitions between sections, dynamic content reveals, and attention-grabbing animations on key pages brought the website to life. These features not only enhanced the user journey but also helped emphasize the innovative solutions Lumen Lab offers.

Custom Micro Interaction
Custom Components and CMS Integration:
A CMS system was implemented for blogs and case studies, allowing the team at Lumen Lab to manage and update their content effortlessly. Custom components, such as a filtered case study section and dynamic blog post layout, were created to make the website adaptable and scalable for future content needs.
World Clock Component
A simple world clock, the intended purpose was to show timezones of two different countries the company's headquarter was situated in. Here is the Demo Link.

Custom coded world clock
Extra Custom Component
Here are few more I coded for this project.

Custom Code Override

Custom CMS Slider
3. Enhancing Visibility
In addition to the visual and functional aspects, SEO optimization played a vital role in the project to ensure the website could reach its target audience effectively.
On-Page Optimization:
I structured the site with clean, semantic HTML to improve search engine readability. Relevant keywords were strategically placed in meta descriptions, headings, and alt tags to enhance discoverability. Additionally, I ensured that the website content was well-organized and easy to scan, which benefits both users and search engines.
Performance Improvements:
Page speed optimization techniques, such as efficient image loading and streamlined code, were implemented to improve website performance and ranking. A responsive design ensured consistent usability across devices, further contributing to a positive user experience.
Services Provided
Framer Development
CMS Integration
Custom Interactions & Animations
Here is what client said about the work
"Working with Harsh has been an absolute pleasure! His excellent deliverables and consistent communication truly stood out. The website he developed perfectly translated our Figma design to Framer. His technical expertise and dedication to quality are evident. He showed remarkable initiative in bug resolution and was always attentive to our needs. His technical expertise and professionalism make him an invaluable partner. I highly recommend Harsh for any web development project."

Lara Gonzalez
More Thoughts
More Thoughts
LumenLab- Figma to Framer Website Development
Framer Development
Brand Identity
01

1. Vision & Approach
Project:
I collaborated with Lumen Lab Agency, a company specializing in AI-driven digital transformation, to develop a dynamic and responsive website. By implementing their Figma designs into Framer, the project aimed to create a seamless digital presence that effectively showcased their expertise, services, and innovative solutions.

Custom coded world clock
Problem:
Lumen Lab faced the challenge of presenting their diverse range of AI-driven services in a way that was both engaging and easy to navigate. Their existing digital presence lacked the interactivity and visual appeal needed to capture attention and communicate their value to potential clients.
Solution:
The website was brought to life through Framer, offering interactive features, smooth animations, and a robust CMS to streamline content management. By transforming the Figma designs into an intuitive and visually compelling website, the final product enabled Lumen Lab to better connect with their audience and drive client engagement.
My Role:
As the Framer Developer, I translated the provided Figma designs into a fully interactive and functional website using Framer. My responsibilities included implementing CMS systems, adding animations, and creating interactive elements to enhance the overall user experience. I focused on ensuring the site was optimized for performance, accessibility, and responsiveness across all devices.

Figma to Framer
Check out the Figma File - Figma Link
2. Building With Purpose
"The development process involved turning static Figma designs into a functional and engaging website that aligned with Lumen Lab’s brand identity and objectives."
Design System Setup:
To maintain consistency throughout the website, I meticulously recreated the design system in Framer. This included setting up typography styles, color schemes, and reusable components to ensure that the visual hierarchy was preserved across all pages. Every design element was tailored to ensure a seamless user experience.
Interactions and User Flow:
Interactive elements were a key focus of this project. I implemented a user-friendly navigation system that allowed smooth scrolling and easy access to essential sections. Clickable elements, hover effects, and interactive carousels were incorporated to guide users through the site intuitively.
Animations and Micro-Interactions:
Animations were added to create a polished and immersive experience. Smooth transitions between sections, dynamic content reveals, and attention-grabbing animations on key pages brought the website to life. These features not only enhanced the user journey but also helped emphasize the innovative solutions Lumen Lab offers.

Custom Micro Interaction
Custom Components and CMS Integration:
A CMS system was implemented for blogs and case studies, allowing the team at Lumen Lab to manage and update their content effortlessly. Custom components, such as a filtered case study section and dynamic blog post layout, were created to make the website adaptable and scalable for future content needs.
World Clock Component
A simple world clock, the intended purpose was to show timezones of two different countries the company's headquarter was situated in. Here is the Demo Link.

Custom coded world clock
Extra Custom Component
Here are few more I coded for this project.

Custom Code Override

Custom CMS Slider
3. Enhancing Visibility
In addition to the visual and functional aspects, SEO optimization played a vital role in the project to ensure the website could reach its target audience effectively.
On-Page Optimization:
I structured the site with clean, semantic HTML to improve search engine readability. Relevant keywords were strategically placed in meta descriptions, headings, and alt tags to enhance discoverability. Additionally, I ensured that the website content was well-organized and easy to scan, which benefits both users and search engines.
Performance Improvements:
Page speed optimization techniques, such as efficient image loading and streamlined code, were implemented to improve website performance and ranking. A responsive design ensured consistent usability across devices, further contributing to a positive user experience.
Services Provided
Framer Development
I built the entire website using Framer, focusing on a responsive design that works flawlessly across devices. This allows the site to load quickly and provides users with a smooth, interactive experience, making it easy for clients to explore Lumen Lab's offerings.
CMS Integration
I implemented a CMS that streamlines content management for Lumen Lab’s team. This makes it simple for them to update blog posts, case studies, and insights without technical hassle.
Custom Interactions & Animations
I implemented custom interactions, smooth scrolling, and engaging animations that guide users through the site, making their experience both intuitive and enjoyable.
Here is what client said about the work
"Working with Harsh has been an absolute pleasure! His excellent deliverables and consistent communication truly stood out. The website he developed perfectly translated our Figma design to Framer. His technical expertise and dedication to quality are evident. He showed remarkable initiative in bug resolution and was always attentive to our needs. His technical expertise and professionalism make him an invaluable partner. I highly recommend Harsh for any web development project."

Lara Gonzalez
LumenLab- Figma to Framer Website Development
Framer Development
Brand Identity
01

1. Vision & Approach
Project:
I collaborated with Lumen Lab Agency, a company specializing in AI-driven digital transformation, to develop a dynamic and responsive website. By implementing their Figma designs into Framer, the project aimed to create a seamless digital presence that effectively showcased their expertise, services, and innovative solutions.

Custom coded world clock
Problem:
Lumen Lab faced the challenge of presenting their diverse range of AI-driven services in a way that was both engaging and easy to navigate. Their existing digital presence lacked the interactivity and visual appeal needed to capture attention and communicate their value to potential clients.
Solution:
The website was brought to life through Framer, offering interactive features, smooth animations, and a robust CMS to streamline content management. By transforming the Figma designs into an intuitive and visually compelling website, the final product enabled Lumen Lab to better connect with their audience and drive client engagement.
My Role:
As the Framer Developer, I translated the provided Figma designs into a fully interactive and functional website using Framer. My responsibilities included implementing CMS systems, adding animations, and creating interactive elements to enhance the overall user experience. I focused on ensuring the site was optimized for performance, accessibility, and responsiveness across all devices.

Figma to Framer
Check out the Figma File - Figma Link
2. Building With Purpose
"The development process involved turning static Figma designs into a functional and engaging website that aligned with Lumen Lab’s brand identity and objectives."
Design System Setup:
To maintain consistency throughout the website, I meticulously recreated the design system in Framer. This included setting up typography styles, color schemes, and reusable components to ensure that the visual hierarchy was preserved across all pages. Every design element was tailored to ensure a seamless user experience.
Interactions and User Flow:
Interactive elements were a key focus of this project. I implemented a user-friendly navigation system that allowed smooth scrolling and easy access to essential sections. Clickable elements, hover effects, and interactive carousels were incorporated to guide users through the site intuitively.
Animations and Micro-Interactions:
Animations were added to create a polished and immersive experience. Smooth transitions between sections, dynamic content reveals, and attention-grabbing animations on key pages brought the website to life. These features not only enhanced the user journey but also helped emphasize the innovative solutions Lumen Lab offers.

Custom Micro Interaction
Custom Components and CMS Integration:
A CMS system was implemented for blogs and case studies, allowing the team at Lumen Lab to manage and update their content effortlessly. Custom components, such as a filtered case study section and dynamic blog post layout, were created to make the website adaptable and scalable for future content needs.
World Clock Component
A simple world clock, the intended purpose was to show timezones of two different countries the company's headquarter was situated in. Here is the Demo Link.

Custom coded world clock
Extra Custom Component
Here are few more I coded for this project.

Custom Code Override

Custom CMS Slider
3. Enhancing Visibility
In addition to the visual and functional aspects, SEO optimization played a vital role in the project to ensure the website could reach its target audience effectively.
On-Page Optimization:
I structured the site with clean, semantic HTML to improve search engine readability. Relevant keywords were strategically placed in meta descriptions, headings, and alt tags to enhance discoverability. Additionally, I ensured that the website content was well-organized and easy to scan, which benefits both users and search engines.
Performance Improvements:
Page speed optimization techniques, such as efficient image loading and streamlined code, were implemented to improve website performance and ranking. A responsive design ensured consistent usability across devices, further contributing to a positive user experience.
Services Provided
Framer Development
CMS Integration
Custom Interactions & Animations
Here is what client said about the work
"Working with Harsh has been an absolute pleasure! His excellent deliverables and consistent communication truly stood out. The website he developed perfectly translated our Figma design to Framer. His technical expertise and dedication to quality are evident. He showed remarkable initiative in bug resolution and was always attentive to our needs. His technical expertise and professionalism make him an invaluable partner. I highly recommend Harsh for any web development project."

Lara Gonzalez